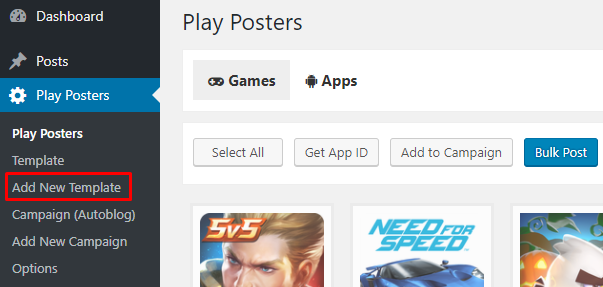
Setelah proses intall, langkah awal mulai dari “Add New Template” kemudian dalam post editor terdapat Sourcecode yang bisa di custom sesuai kreasi.
NAMUN: Jika menggunakan template bawaan/template yang kami sediakan akan lebih mudah.

Keterangan untuk post editor new template berikut contoh template standard:
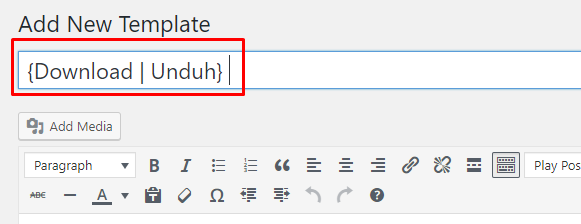
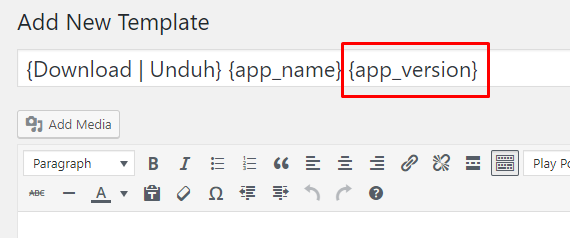
1. {Download | Unduh} format ini biasa disebut dengan Spintax jika tidak faham harus belajar lagi ke google.
Hasil output untuk Spintax {Download | Unduh} adalah: Download atau Unduh yang akan menjadi title postingan (Spintax seperti itu bisa disebut random kata).

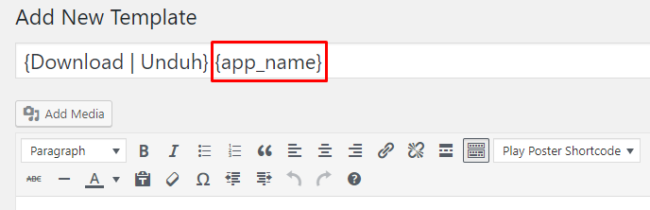
2. {app_name} Akan menghasilkan Output “Nama Aplikasi di Play Store” bisa di tempatkan di Title Post.

3. {app_version} Akan menampilkan output “Versi dari aplikasi” yang bisa ditempatkan di title post.

Selanjutnya bisa tambahkan teks “Apk” di ujung title karena survey pada blog share apps android yang telah kami kunjungi hampir seperti itu.
Format akhir sourcode standard untuk bagian title adalah: {Download | Unduh} {app_name} {app_version} Apk
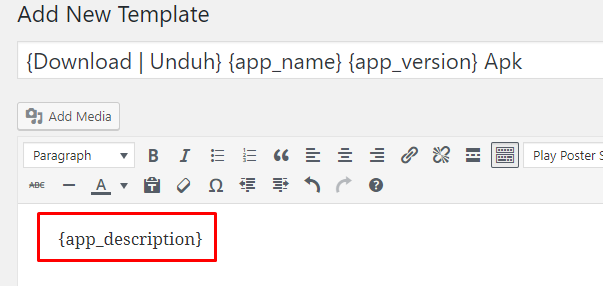
Pada bagian Deskripsi:
Jika menggunakan themes bawaan dari pembelian Play Posters ini maka pada bagian deskripsi template, tinggal memasukan sourcecode: {app_description} saja.

Namun jika menggunakan theme selain yang telah di sediakan/themes orang lain, saya akan memberikan keterangan dari masing-masing code:
{post_title} : mengambil data dari title jika diterapkan di form deskripsi.
{thumbnail} : thumbnail aplikasi(berbentuk gambar)
{thumbnail_src} : link/URL gambar .jpg / .png contoh: domain/gamabar.jpg
{thumbnail_title} : Title dari gambar aplikasi cocok untuk dimasukan pada script alt=”{thumbnail_title}”
{appid} : contoh “com.google.android.apps.translate”
{app_name} : Nama aplikasi
{app_version} : Versi dari aplikasi tersebut
{app_requires} : requires aplikasi, contoh: for Android 2.3.6+
{app_updated} : tanggal update aplikasi
{app_install} : jumlah install dari aplikasi tersebut
{app_rating} : jumlah rating dari aplikasi tersebut
{app_vote} : vote apps
{post_category_name}
{post_permalink}
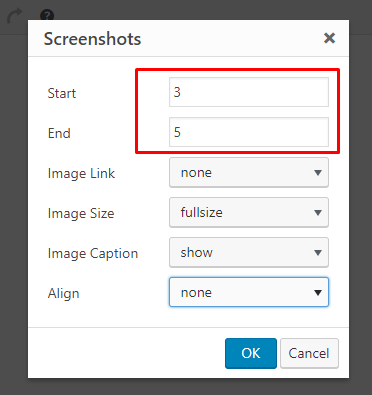
Menampilkan gambar screenshot aplikasi, perhatikan gambar berikut:

Pada bagian form “Start” saya memberi angka 3 dan pada form “End” saya mengisi 5.
Artinya: Gambar yang akan tampil adalah dari gambar urutan ke 3 sampai ke 5. Sementara gambar urutan 1-2 tidak tampil dan gambar urutan 6-sampai terbanyak, juga tidak akan tampil.
Untuk opsi lainnya sudah bisa di fahami kalau terbiasa dengan WordPress.
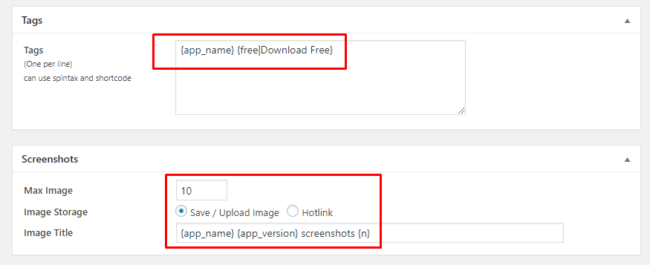
Beralih ke bagian bawah, terdapat dua form. Tags dan Screenshot sementara customfield abaikan saja.

Form Tags bisa di isi dengan Spintax atau sourcecode.
Sementara penjelasan untuk form Screenshot:
Max Image, jika di stel 10 maka jika sebuah aplikasi play store mempunyai screenshot 20 maka tidak akan di GRAB 20, karena kita set max nya 10.
Save / Upload Image: Jika pilih ini maka gambar akan di simpan di server sendiri.
Hotlink: Jika pilih ini maka gambar URL nya mengarah ke play store.
Jika sudah membuat template, selesaikan dengan memberi nama template dan klik publish.